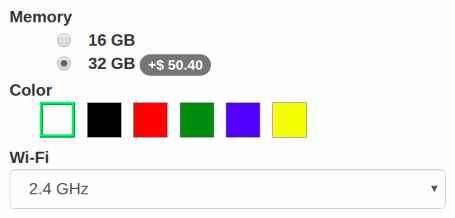
产品变量用于向产品页面上的顾客提供同一产品的类似产品,例如,顾客选择了一款T恤及尺码、颜色,下面顾客又从可用选项中选择一款手机、相应的内存卡、颜色和Wi-Fi带宽。

如何创建属性与变量
在:menuselection 中选择销售->设置,启用*产品可以有多个属性,定义这些变量(如尺码、颜色等)*。
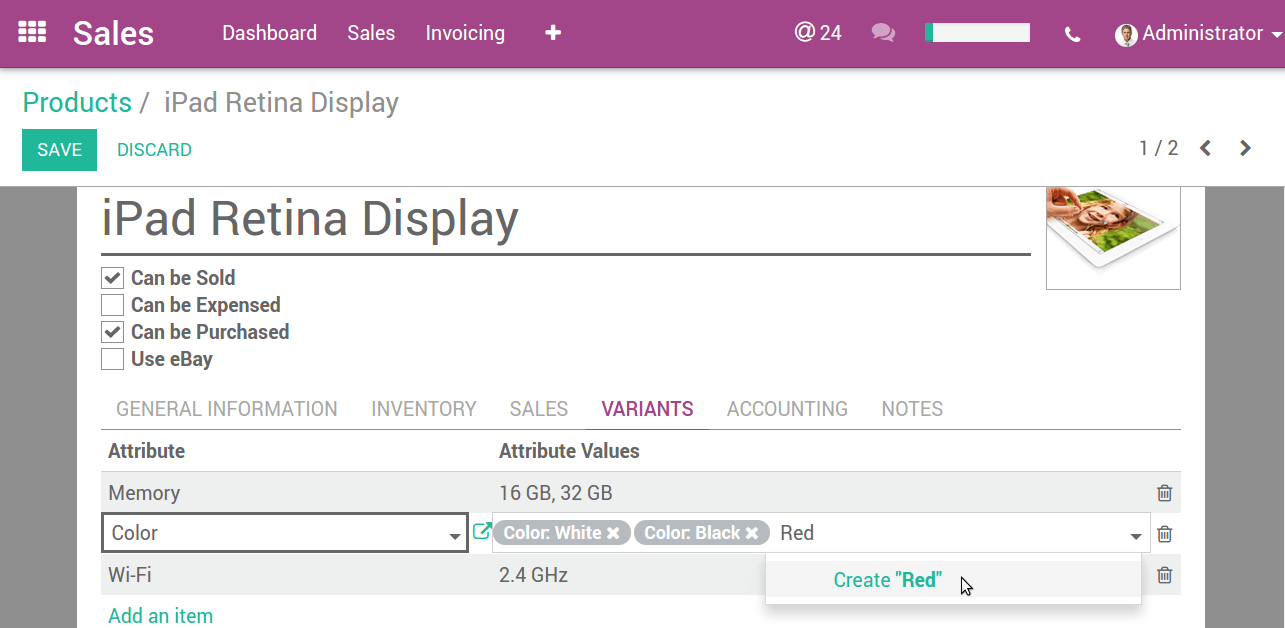
从产品列表中选择一款产品,再选择*变量*页签
添加三种类型的多个属性:单选按钮、下拉菜单或颜色按钮。因为每种属性有多个变量,故你得到多个变量。

如何编辑变量
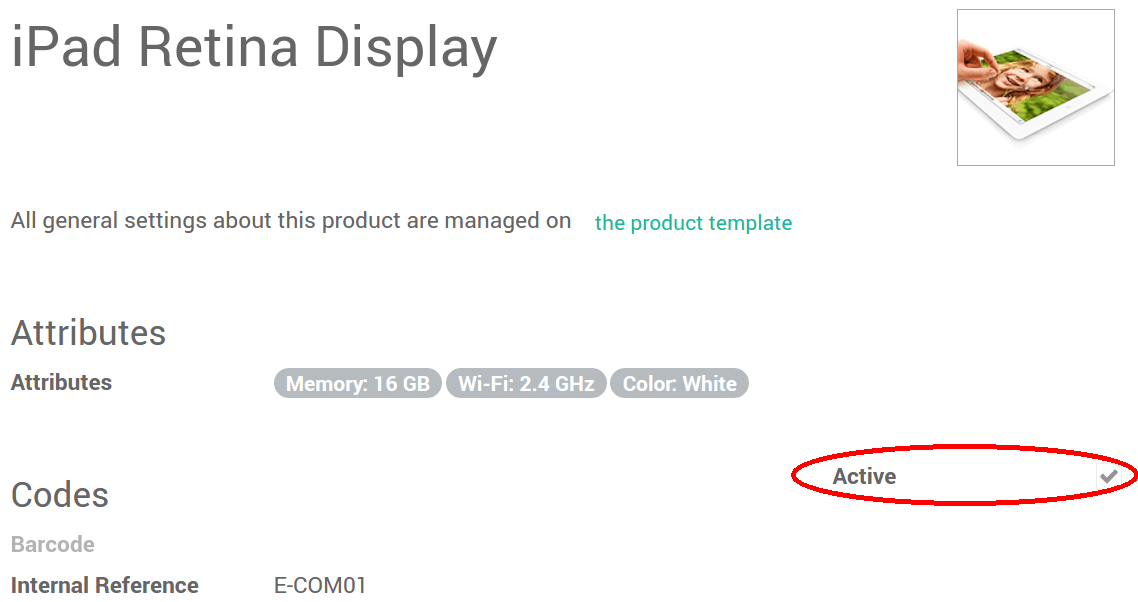
从产品模板详情表中查看多个变量

你可以编辑以下数据:
图片(在网站中实时更新),
条形码
内部货号(SKU#),
数量
重量
活跃(是否在网站中、是否可以报价)
注解
条形码和内部货号都是特定的变量。一旦生成了变量,即需要确定它们。
小技巧
从:menuselection 中选择销售->促销->产品变量,然后编辑所有的变量。如果你管理着多个变量,可能需要加快一点进度。
如何为每个变量设置特定的价格
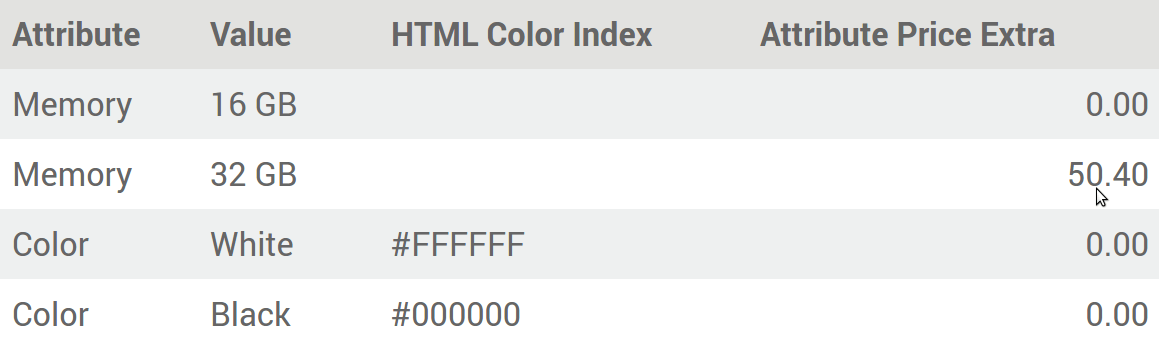
你还可以点击产品详情表(左上角)的*变量价格*,为每一种变量设置特定的公开价格。

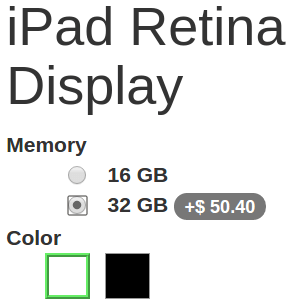
每当选择了对应的属性值,都可以为产品价格添加额外价格。


小技巧
通过价格表公式为各种价格变量设置高级价格计算方法。参见:doc:[UNKNOWN NODE title_reference]
如何禁用或归档变量
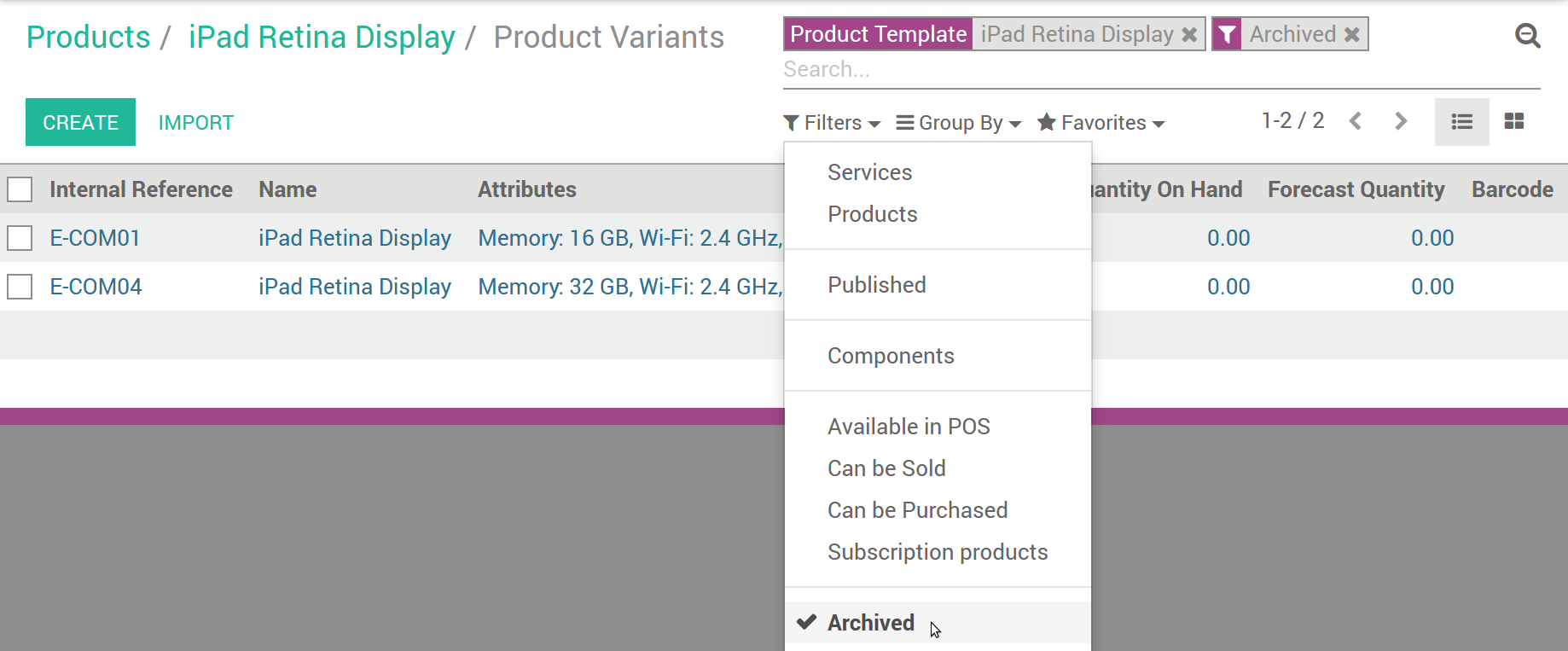
可以禁用或归档特定的变量,使它们不再出现在报价及网站中(从库存中丢弃),只需取消详情表中*归档*的勾号。

如需找回此类归档的项目,在搜索变量列表中点击*已归档*。可以用同样的方式再次激活这些项目。