我们都知道写出一封好的电子邮件对于获得高响应率至关重要,但是您不想每次都重写相同的结构,对吗? 这就是电子邮件模板的用武之地。无需每次都重写整个电子邮件结构,您可以节省时间专注于内容。 多个模板还使您可以向正确的受众传递正确的消息,从而改善他们在公司的整体体验。
启用它并了解一些概念
The Developer mode must be activated. Then, go to . A view of the existing templates is shown.
警告
强烈建议不要更改现有模板中的内容,除非用户事先了解占位符。
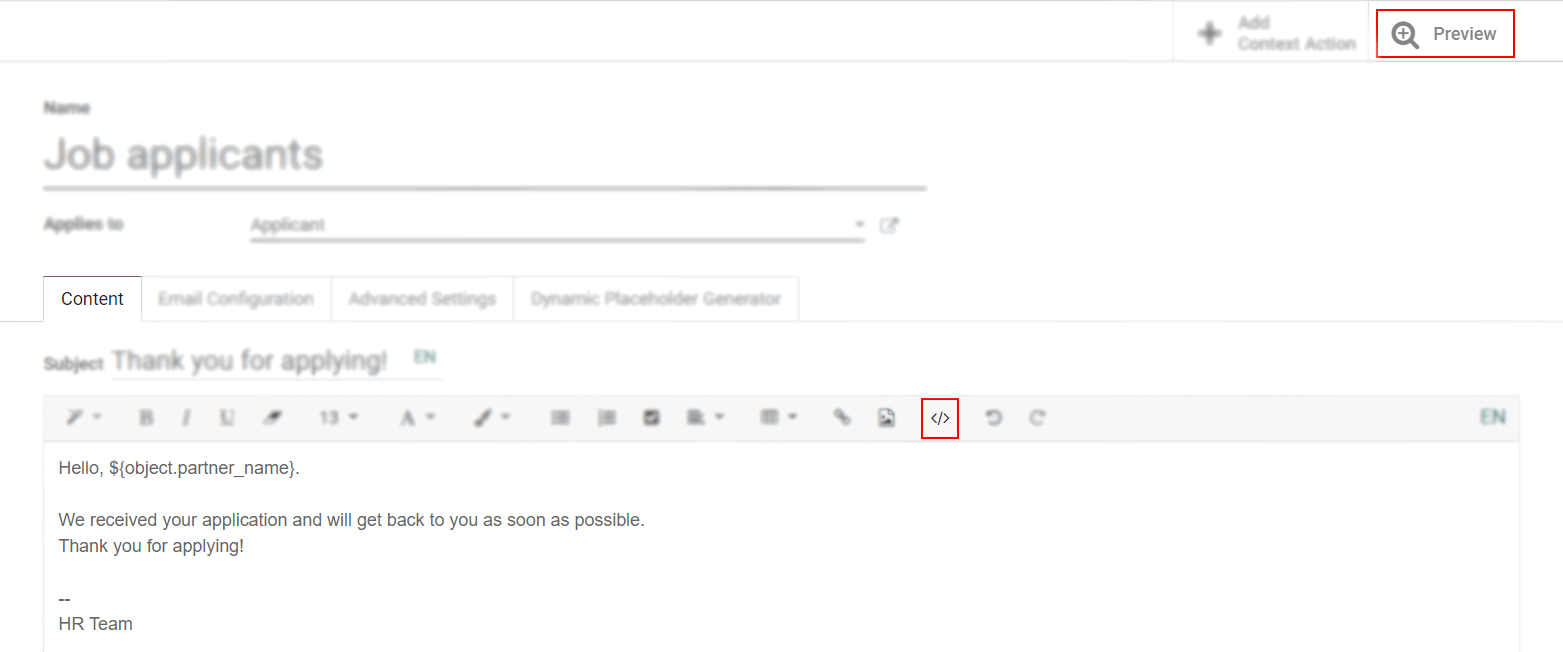
要添加一个新模板,请单击 创建 ,然后选择使用该模板的文档类型。 在下面的示例中,模板将发送给求职者。

在 电子邮件配置 下,诸如 发件人,收件人(电子邮件) ,收件人(合作伙伴) 之类的字段需要占位符。 如果未设置 发件人 字段,则默认值为作者的电子邮件别名(如果已配置)或电子邮件地址。
在 高级设置 下,如果未设置 外发邮件服务器 ,则优先使用最高级的服务器。
自动删除 选项会在电子邮件发送后永久删除,从而节省了数据库的空间。
写作内容包括占位符表达式
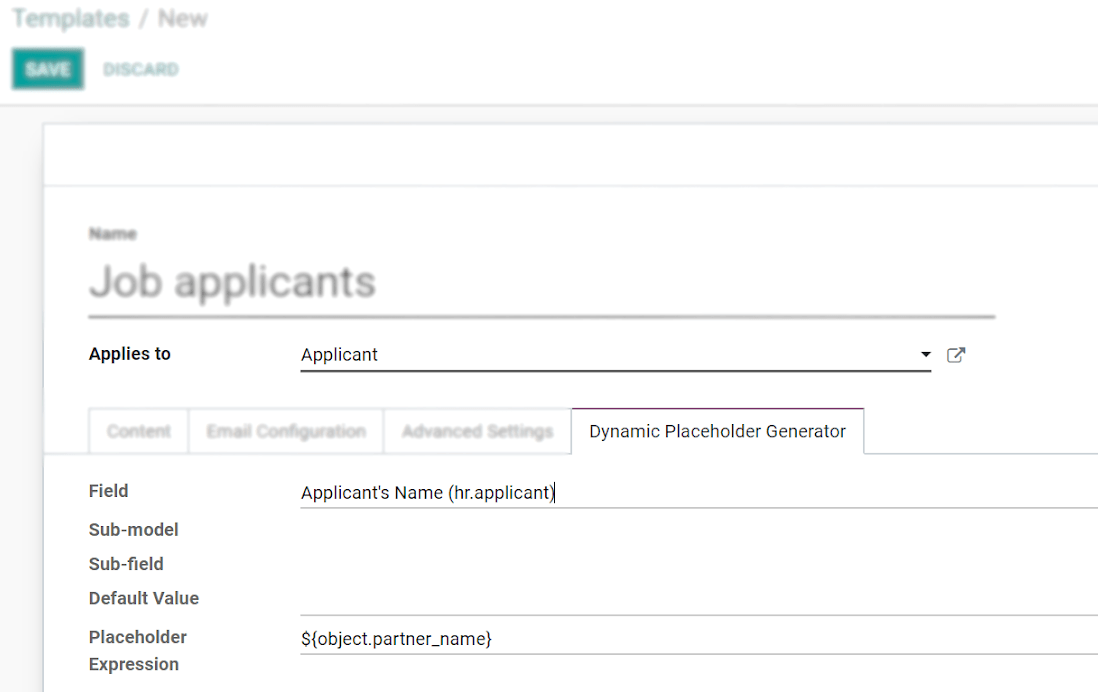
在 动态占位符生成器 选项卡下,找到您要使用的 字段 。

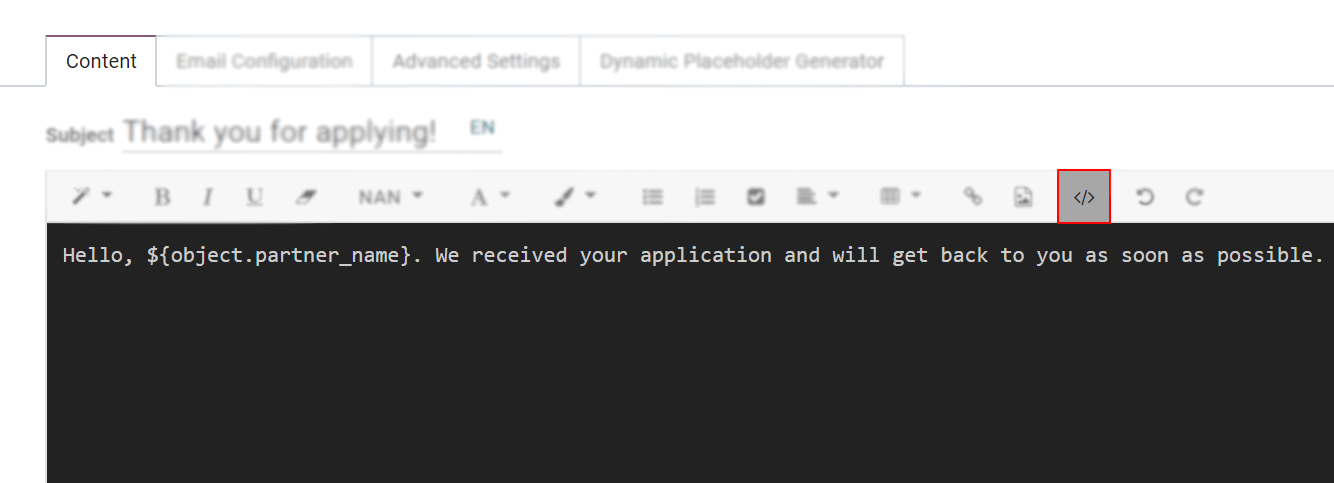
接下来,复制 占位符表达式 并将其粘贴到电子邮件的 正文 中 内容*选项卡,使用 *代码视图 。

只需再次单击即可停用 代码视图 选项,并轻松设计信息。 单击 预览 ,在发送之前检查电子邮件的外观。