加入购物车¶
可以通过多种方式自定义:guilabel:加入购物车 按钮。您可以:
选择客户点击 ‘加入购物车’ 按钮后进入的页面;
隐藏 ‘加入购物车’ 按钮,防止销售;
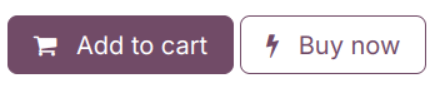
添加’立即购买’按钮,跳过购物车步骤,引导客户直接结账;
创建更多’添加到购物车/立即购买’按钮;
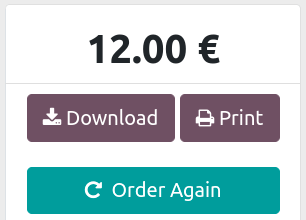
在客户门户网站上添加’再次订购’按钮。
更多内容
‘添加到购物车’操作自定义¶
当客户点击:guilabel:`添加到购物车`按钮时,产品会添加到购物车,客户**默认情况下**停留在产品页面上。不过,客户可以立即**转到**购物车,也可以通过**对话框**选择如何操作。
要更改默认行为,请访问:menuselection:网站--> 配置--> 设置。在 商店 - 结账流程 部分,查找 添加到购物车 并选择其中一个选项。
注解
If a product has optional products, the dialog box will always appear.
更多内容
从门户网站重新订购¶
客户可以在客户门户网站上**以前的销售订单**重新订购**商品。为此,请访问 并启用 从门户重新订购。客户可在**客户门户**的**销售订单上找到 :guilabel:`重新订购`按钮。